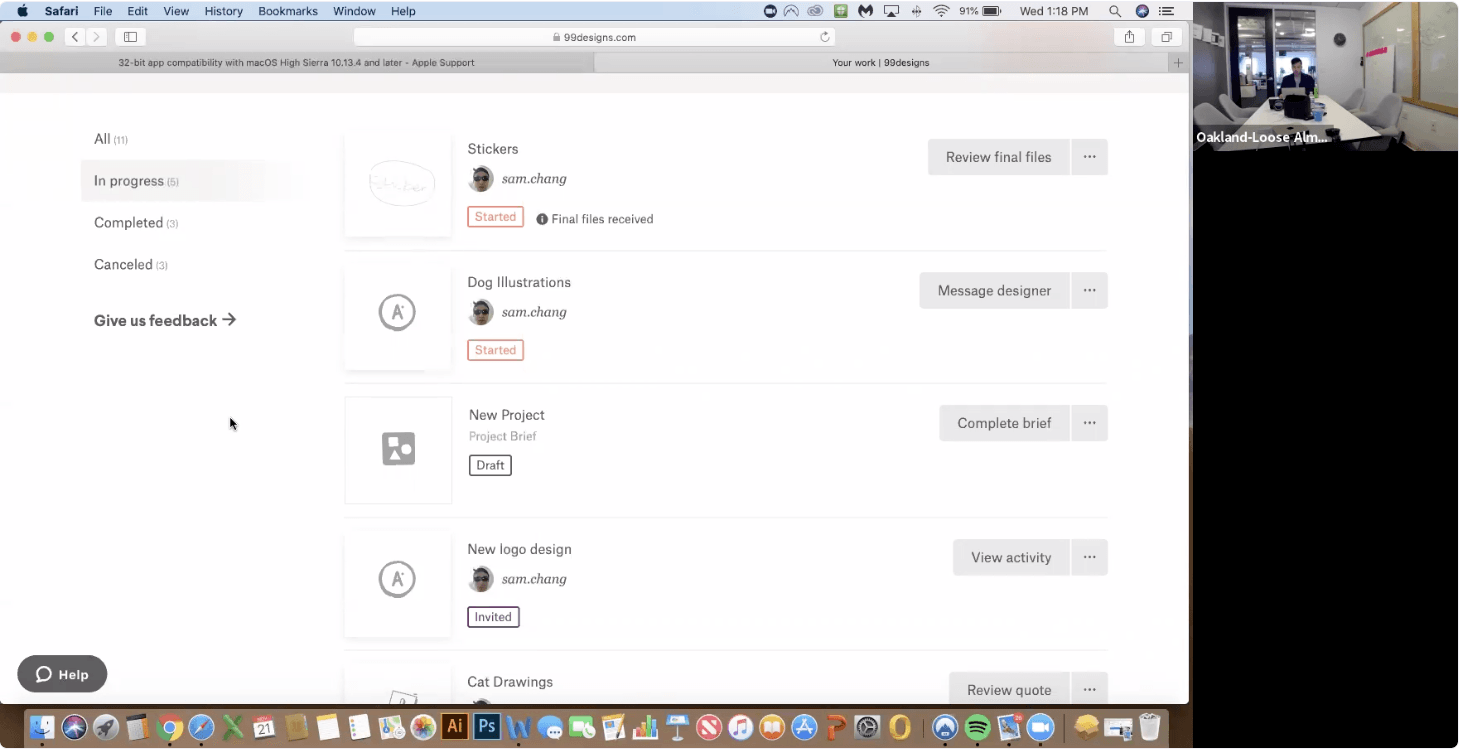
Sam Chang / Your Work








SamToday at 6:32 AM
Hi! I'm Sam. Feel free to ask me anything about my background, projects, or interests.
EXAMPLE QUESTIONS
🔍
No chat history yet
Start a conversation to see your chat history here